Project
Web & App Design
Date
2024
Role
Lead UI/UX Designer
Tools
Figma, Discord, Illustrator
Overview
As the Lead UX Designer for Code Life, my goal was to create a platform that made learning to code more accessible, engaging, and practical for aspiring developers. I recognized that many existing coding platforms were either overly complex or lacked sufficient hands-on practice opportunities. To address this, I collaborated with an intermediate-level programmer to further develop a solution that prioritized clarity and interactivity. The result was a platform designed to be user-friendly, enjoyable to navigate, and focused on learning through doing—empowering users to gain practical coding experience in a supportive environment.
Problem
Aspiring developers struggle with finding affordable and accessible learning resources, often getting lost in overly complex user interfaces that don’t provide the hands-on experience they need. The result? A staggering 50% dropout rate in introductory coding courses across the U.S. This highlighted the gap between how coding is taught and how students actually learn.
Why is learning to code so difficult?
Research
I led the research and design efforts for the Code Life app, focusing on uncovering the key challenges learners face when starting their coding journey. Based on my own experience learning Swift, I understood how difficult it can be to find an engaging, affordable platform that meets individual needs.
During user interviews, I empathized with learners at all stages—from complete beginners to those looking to break into tech with more advanced skills. One of the biggest challenges was tailoring the app’s features to accommodate users at such different levels. Some needed a solid introduction, while others were seeking more advanced practice. I was determined to solve this.
I synthesized these insights into actionable ideas and developed wireframes, high-fidelity designs, and interactive prototypes. Gathering user feedback was a critical part of my process, and I conducted multiple testing sessions to refine the design further, ensuring it addressed the diverse needs of learners at every stage.
The Solution
I wanted to make learning to code more accessible. So, I created Code Life, a platform that helps you learn by doing real-world projects. To achieve this, I implemented the following key solutions.
Streamlined User Interface
We reduced the steps to start a lesson by 70%, creating a mobile-first, intuitive interface that makes learning more easier and user-friendly, especially for beginners.
Project-Based Learning
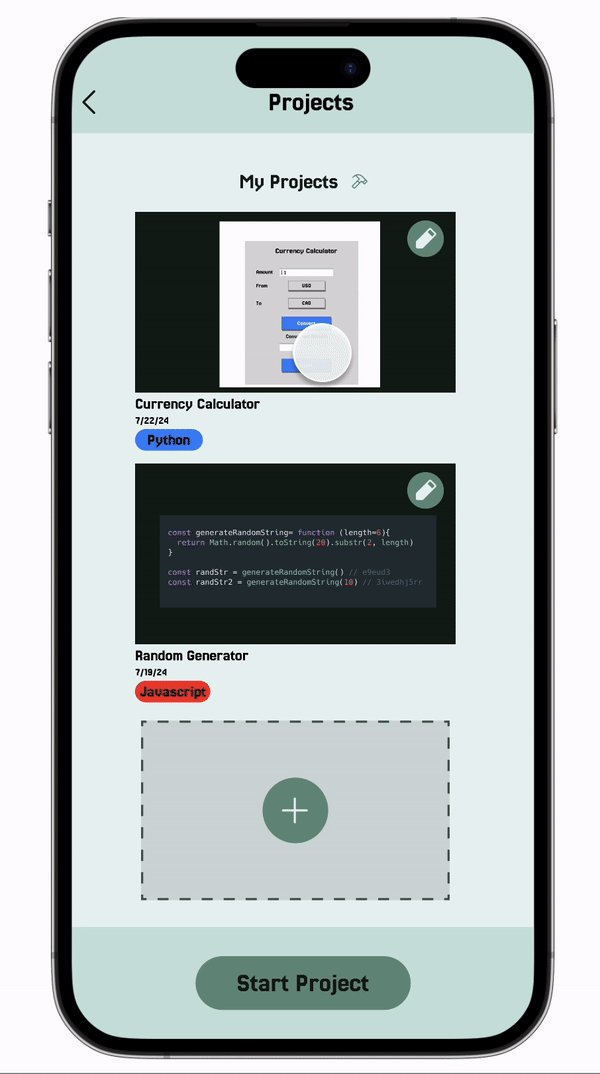
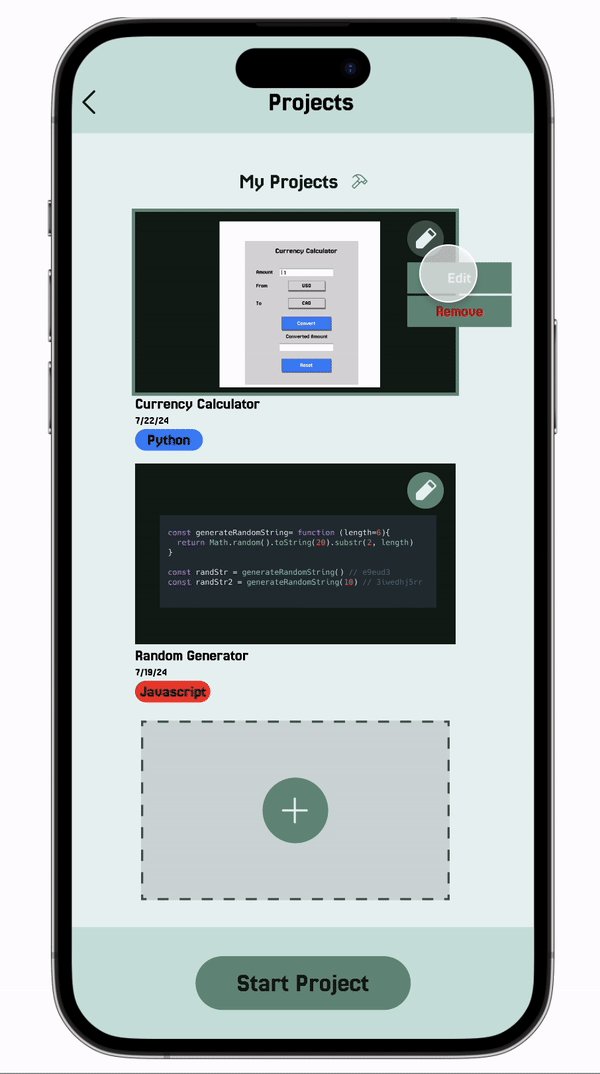
By focusing on practical, real-world coding projects, We helped users gain hands-on experience while building applications, enhancing their portfolio development.
Real-Time Code Feedback
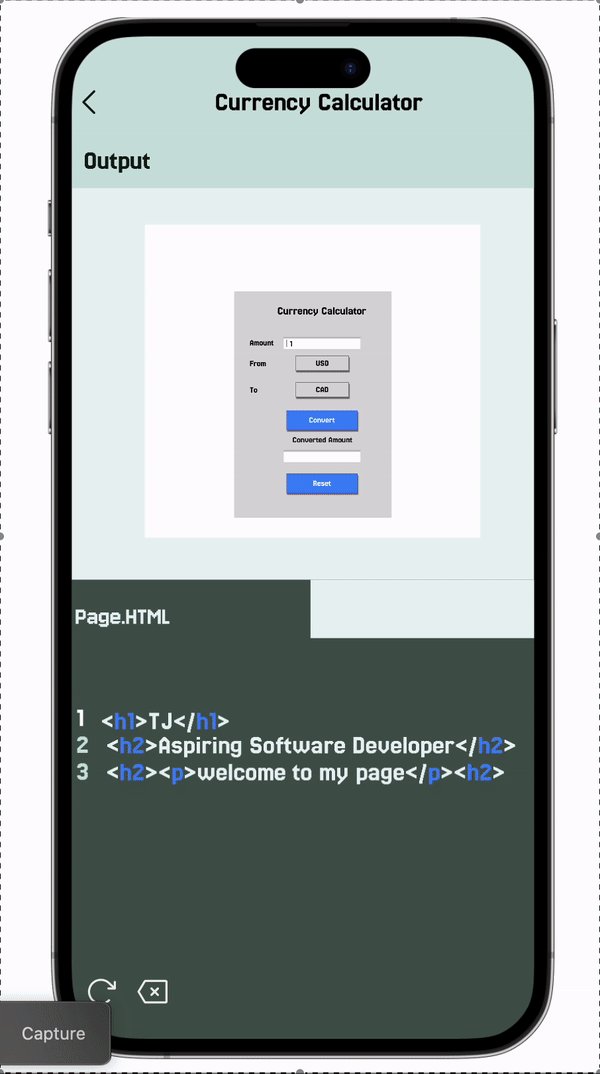
We implemented real-time feedback, allowing users to see the results of their code instantly, reducing confusion and reinforcing learning through immediate, practical application.
Competitor Analysis
I did some in-depth research to check out what's out there for people wanting to learn coding. Here is what I found.
Competitor Insights
Mimo: Excels in making learning accessible and gamified for beginners on mobile but lacks depth for more advanced users.
Codecademy: Provides a good balance of interactivity and structure for a wide range of learners, though its advanced content requires a paid subscription.
Udemy: Offers unmatched content variety but lacks interactive, hands-on learning, with courses varying in quality.
Coding Dojo: Is the most immersive and career-focused, offering hands-on projects and mentoring but at a higher cost and commitment level.
User Persona
To better empathize with the user and navigate the design process we landed on these two personas.
Pain Points
To better understand what the user was looking for in a coding program, I synthesized information from interviews and usability studies to allow me to make informed design decisions that directly address these pain points.
Design Process
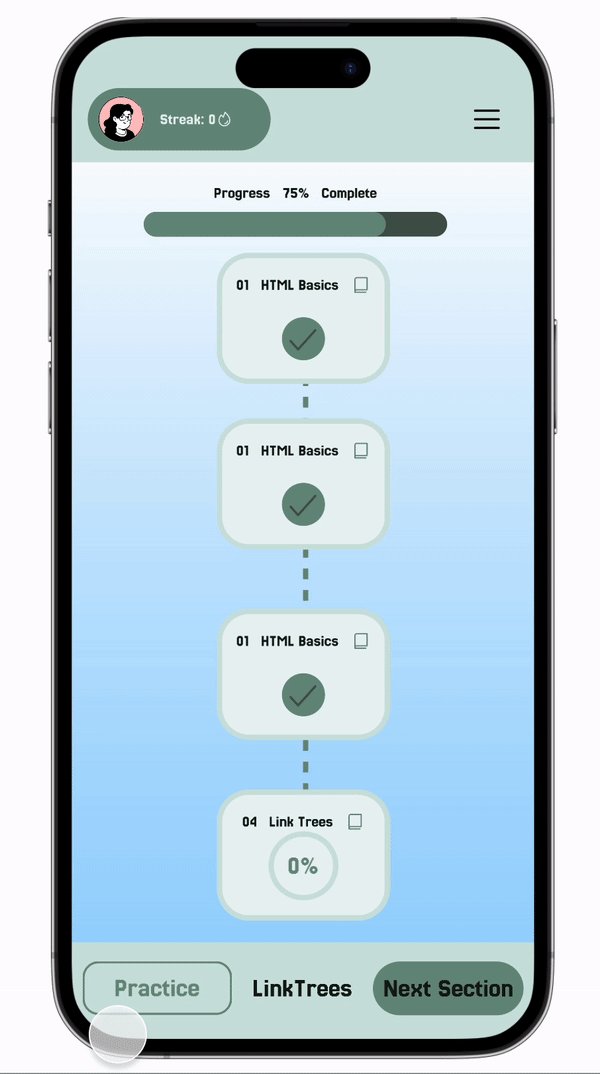
Starting with sketches, I brainstormed UI layouts that simplified the learning flow. From there, I created user flows and low-fidelity wireframes to visualize the navigation and interactions. We wanted to reduce the number of steps required to start a lesson by 50% and streamline the process of getting hands-on with coding projects. The final design had an easy-to-use learning map, real-time code feedback, and gamified elements like progress bars and streaks to keep users motivated.
Sketches & Wireframes
I started the designing phase by quickly sketching out the key functions of the app.
Prototype
I created my prototype prioritizing a minimal and clean design that felt familiar to other e-learning platforms such as Mimo and Duolingo. I started with a mobile-first approach, as most users would be learning to code throughout the day on the go. Using Figma, I created each screen starting with low-fidelity wireframes. This allowed me to quickly block out each screen and build the key features.
Interactions:
The key interactions I wanted to focus on for this prototype were, completing learning modules, interacting with live streams, Editing settings, and completing projects in the user's portfolio.
Feedback & Iterations:
I initially received positive feedback that the app was intuitive. However, I discovered some key insights: the UI in the learning module screen was complicated to use, it wasn't clear where users would be able to see their code in real-time, and users wanted a clear indication of their progress.
Testing Methods:
To begin testing, I conducted a usability test with five users ranging from beginner to expert level. I also performed A/B testing using Google Surveys and Figma prototyping to gather feedback on the prototype.
Participants:
The participants in my study ranged from coworkers who code as hobbyists to friends pursuing careers as computer programmers. They perfectly represented my intended audience, as I wanted to uncover key pain points and barriers that people face when learning to code and pursuing careers in software development.
Reflection and Learnings
This project taught me the importance of designing with empathy, iterating based on user feedback, and always prioritizing accessibility.
It was a rewarding experience to see how small design changes could make a big difference in helping aspiring coders stick with their learning journey.
Usability Testing & Iteration
To validate my design decisions, I conducted unmoderated usability tests with 5 participants. Key findings included:
Progress bar confusion: Users were unsure how to proceed to the next lesson.
Submit button clarity: Users needed more guidance on when to submit their code.
Signup/get started confusion: Users were unsure which button to click.
Results
Testing with five users revealed that they loved the simplicity of the platform but wanted clearer progress indicators and more emphasis on real-time code visibility. Based on user feedback, I added a progression bar and more gamification elements, like badges and challenges, to boost engagement. We also incorporated streaks to encourage daily learning. Final Design
Increased engagement: Users spent 2 minutes less navigating the platform, showing a smoother experience.
Higher project completion rates: A 35% increase in users successfully building and completing projects.
Improved satisfaction: 4 out of 5 users reported a more positive and engaging learning experience.
The simplified UI and gamification elements contributed to sustained user engagement and higher retention.
Key Findings and Changes Made:
Key insights from the usability studies revealed that users preferred:
The learning map layout made navigation easier and visually engaging.
In-app streaks, encouraging daily app usage to maintain the streak.
A progression bar provides a clear visual indicator of lesson completion.
These findings inspired the addition of more gamification elements like progress bars, badges, and challenges to boost user engagement and motivation.
Push notifications: Use in-app reminders and notifications to keep users engaged and on track.
Expand gamification: Implement badges, leaderboards, or other incentives to encourage users to explore all features of the app, especially portfolio building.
Code-along terminal: Integrate a live stream feature with a code-along terminal for real-time interaction.
Improvements
While I successfully addressed the original goals of the project, there are several opportunities for enhancement.
Final Prototype (Mobile)
Final Prototype (Desktop)
Next Steps
I plan to expand Code Life by adding more project templates, community features, and advanced coding tools to support users as they grow in their coding careers.
Let’s chat if you’re interested in discussing design projects or collaborations!
Email: Carter.Tejuan@gmail.com
LinkedIn: Connect with me